Всем привет, мои дорогие друзья и читатели. С вами как обычно опять и снова Дмитрий Костин (ну а кто же еще?). Вспомнился мне тут один урок из фотошопа, когда я его еще только начал изучать. Так вот он мне так понравился и так влился в мозг, что я потом половину своих фотографий (ну тут немного преувеличил) обрабатывал этим эффектом.
Ну да ладно. Не хочу долго размусоливать вступление. Сегодня я вам хочу показать обалденную и в то же время простую фишку, а именно покажу, как загнуть уголок в фотошопе на фотографии, чтобы придать ей классный эффект . Смотрится очень интересно, так что заходим в фотошоп и повторяем за мной.
- Загрузите для начала любое изображение в фотошоп и сразу снимите со слоя замочек и заодно создайте новый слой (SHIFT+CTRL+N). Только сделайте так, чтобы новый только что созданный слой был ниже главной картинки.

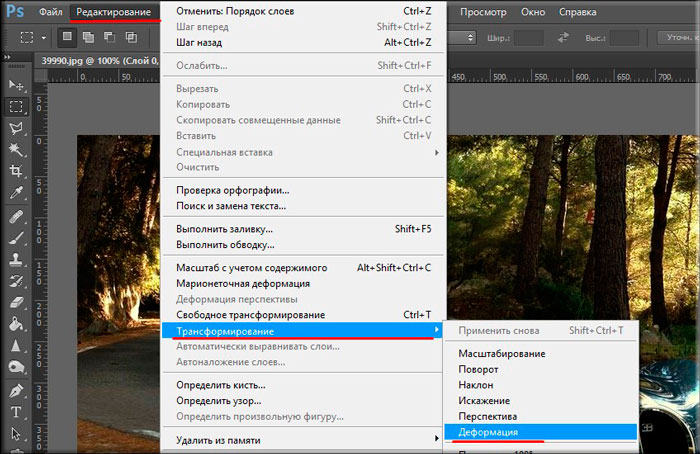
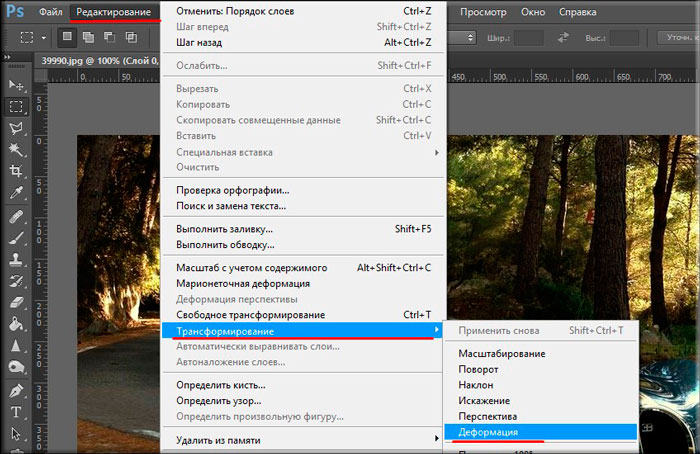
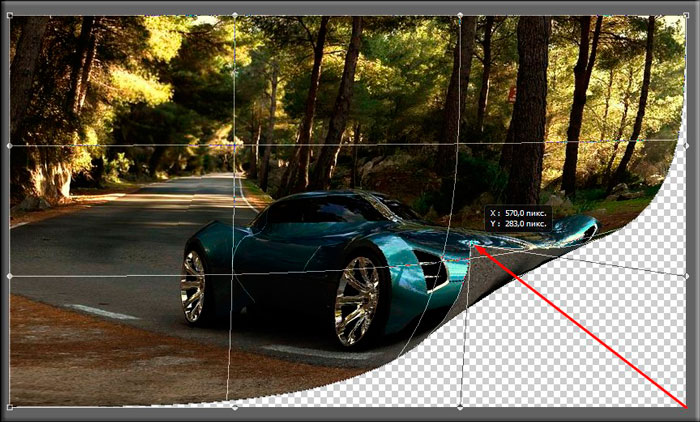
- Теперь делаем активным слой с нашей фотографией и идем в меню «Редактирование» — «Трансформирование» — «Деформация». О том, что такое деформация объекта в фотошопе я уже рассказывал в одной из предыдущих статей, так что проблем у вас возникнуть не должно.

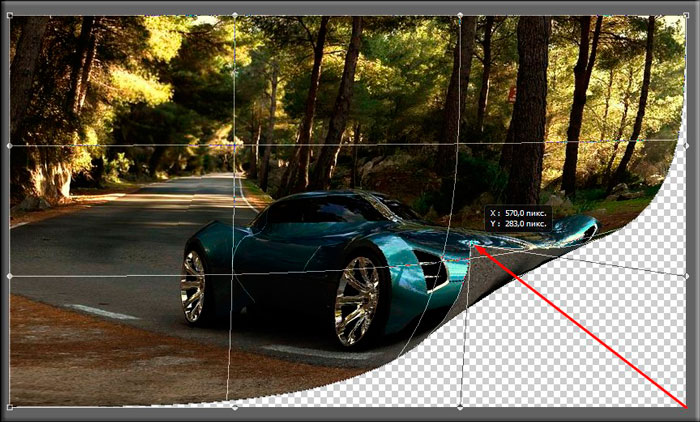
- Теперь ваша задача — зажать ну любом из углов левую кнопку мыши и двигать в противоположную сторону. Например я хочу загнуть правый нижний угол, тогда я просто потяну за него в левый верх, пока не дойду до нужной мне точки. Ну как? Видите? Что-то уже вырисовывается.

- Давайте теперь возьмем любой инструмент выделения (я решил воспользоваться «Лассо») и выделим загнутую часть, и только ее.

- После этого, не убирая ваш инструмент выделения, нажмите правой кнопкой мыши внутри выделенной области, а уже там выберите «Скопировать на новый слой». Этот кусочек должен оказаться на новом слое в самом верху панели слоев.

- Теперь, находясь на этом скопированном кусочке, заходим в стили слоя и идем в раздел «Тень». Там мы ставим непрозрачность побольше, где-то в районе 60-70%, а угол оставляем 30 градусов.

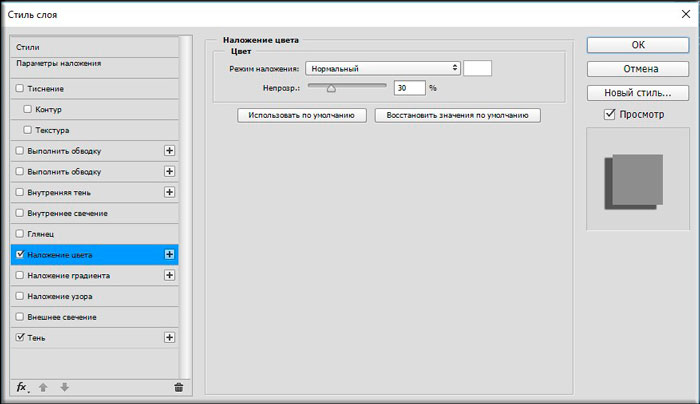
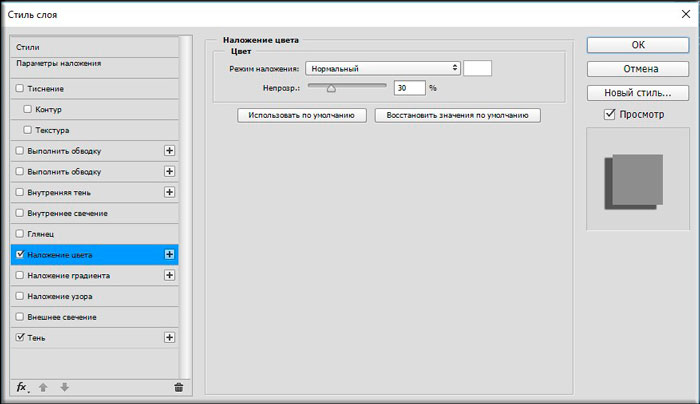
- Не уходя из этих стилей идем в раздел «Наложение цвета». В окошке выбора цвета ставим белый, а непрозрачность ставим на 30%. После чего нажимаем ОК.
- Далее спускаемся на наш основной слой с изображением и заходим в его стили слоя. Там мы идем снова в раздел «Тень», только ставим немного другие параметры. Главное особо не скупиться на «Размер». В общем попробуйте все проделать как у меня на картинке и нажмите ОК. И теперь у нашей фотки появится своя тень, что придает немного реалистичности.

- Ну и напоследок (хотя это вообще нужно делать в самом начале, но просто так эффектнее смотреться будет) берем инструмент «Заливка» и заливаем наш пустой слой белым цветом, ну или близко к белому.

Ну а теперь давайте посмотрим итоговый результат. По моему вполне себе неплохо. И вот примерно таким макаром я раньше загибал свои фотки, правда без изысков, типа «Наложение тени».

Дополнительная фишка
Я тут решил заодно усовершенстовать наш эффект и сделать легкий быстрый коллаж. Для этого продолжаем работать с нашей получившейся картинкой.
- Загибаем верхний правый угол точно также, как мы делали и с правым нижним, применяя те же самые действия.

- Теперь берем первоначальную картинку с машиной (ну или что там у вас?) и загружаем ее в наш документ, только этот слой должен находится под тем изображением, что мы уже сделали. Должно получиться так, что одна картинка как будто отлистывается от другой такой же.

- Ну и в завершении давайте сделаем черно-белым наше изображение, которое мы загибали...

В итоге получился неплохой эффект того, что черно-белое изображение слезает с цветного. По моему прикольно получилось. А вы как считаете?
Ну а если вдруг вас заинтересовала тема создания красивых и интересных коллажей, то я очень рекомендую вам познакомиться с [urlspan]курсом Елены Виноградовой[/urlspan]. Благодаря этому курсу вы научитесь делать профессиональные коллажи, а самое главное, что рассказано всё простым и понятным языком, поэтому трудностей у вас не возникнет.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что моя статья была интересна для вас. И если это так, то не забудьте подписаться на обновления моего блога, а также поделиться с друзьями в социальных сетях. Жду вас снова. Удачи вам и пока-пока!
С уважением, Дмитрий Костин.























И правда крутой эффект)) Спасибо
Дмитрий, Спасибо Огромное за Ваши уроки по фотошопу, учусь у Вас потихоньку дальше. Искать не нужно, Ваш блог в закладках у меня, открыла нужную закладку и читаю полезное для себя. Жду следующих уроков по фотошоп. Искать не приходится, все под руками, в одном месте и не теряется время, которого сейчас очень не бывает лишнего. Удачи Вам Дмитрий!
Надежда, спасибо вам огромное за ваши добрые слова. Такие комментарии прям вдохновляют на то, чтобы продолжать вести свой блог во что бы то ни стало))