Доброго вам времени суток, мои дорогие читатели. Сегодня мы с вами продолжим долбить наш любимый графический редактор, именуемый в народе фотошопом. Чем хорошо его изучать? Да тем, что с каждым уроком и с кажлой новой темой всегда становится всё интереснее и интереснее.
В прошлой статье я рассказывал про способы выделения объектов в фотошопе. Так вот сегодня мы с вами будем знакомиться с первой группой выделения. А именно мы подробно рассмотрим прямоугольное и овальное выделение области в фотошопе.
Инструмент «Прямоугольное выделение»
Представьте. что у вас есть изображение дома, а вам надо отдельно выделить дверь или окно. Можно муздыкаться с линиями или выделять с помощью других инструментов. Но зачем? Ведь у нас есть специальный предназначенный для этого инструмент. И сейчас мы увидим, как с помощью прямоугольного выделения можно выделить прямоугольные или квадратные объекты.
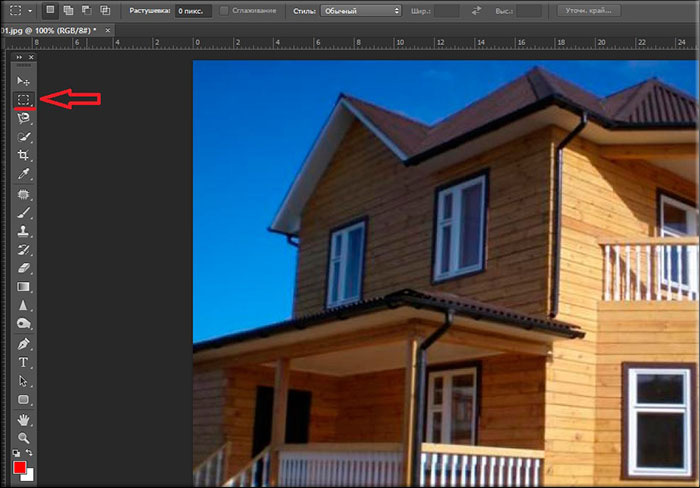
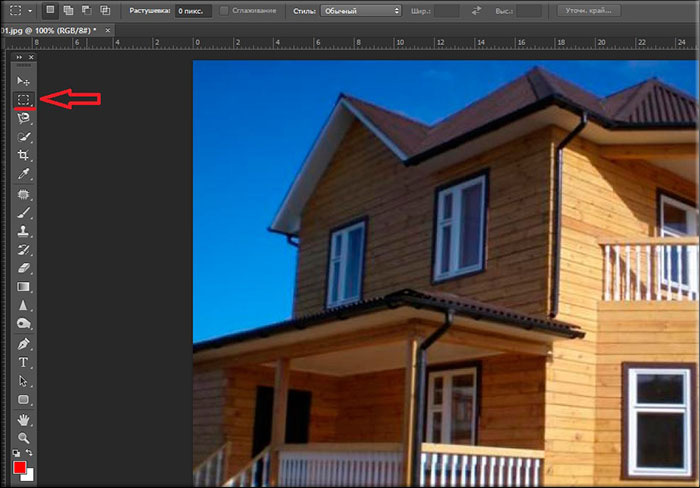
- Открываем фотошопчик и открываем любое изображение, например вот такой вот домик (можно скачать здесь), после чего выбираем инструмент «Прямоугольное выделение» на панели управления. Если у вас там стоит другое выделение, то нажмите на нем правой кнопкой мыши и выберете нужное нам.

- Давайте теперь выделим окошко. Для этого зажмите левой кнопкой мыши на любом из углов окна, например левый верхний. Теперь, не отпуская кнопку мыши, тянем данное выделение в противоположный угол, т.е. в какой? Правильно, в правый нижний. Таким образом у вас должно выделиться всё окошко.

- Кроме этого есть еще один неплохой способ выделить область. Вам нужно поставить курсор в центр объекта, то бишь окна. А теперь зажмите кнопку «ALT» и конечно же нашу любимую левую кнопку мыши. И начинайте тянуть в разные стороны. Получается, что это выделение идет не из одной точки в другую, а отталкивается от центра и равномерно распределяется по сторонам (верх-низ и право-лево).
Теперь можете делать с этим окошком всё, что угодно. Можно копировать и перемещать, масштабировать, трансформировать и многое другое. Но о том, что можно сделать с выделенными объектами, мы поговорим в следующих статьях.
Инструмент «Овальная область»
Конечно же группа инструментов была бы ниочемной, если бы не существовало овальной области, благодаря которой можно было бы выделять округлые объекты. Но ребята из Adobe конечно же не дураки и без такой штуки фотошоп бы не выпустили. Давайте посмотрим возможности данной приблуды.
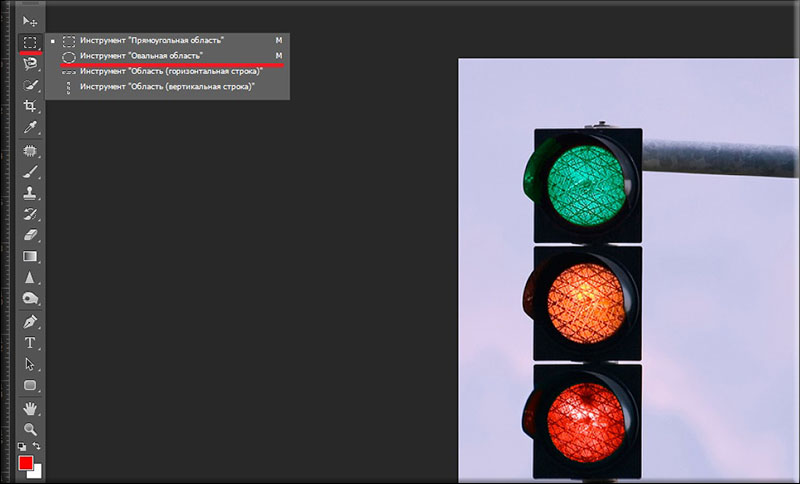
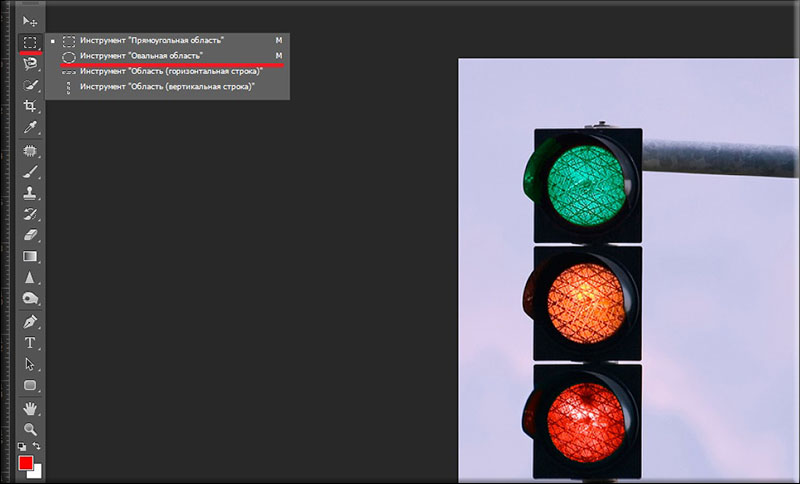
- Выберете инструмент «Овальная область». Если в данный момент там стоит прямоугольная область, то либо нажмите на ней правую кнопку мыши, либо зажмите левую кнопку мыши. Из предложенных вариантов выберете овальную область. И, кстати, не забудьте открыть любое изображение с округлыми объектами или формами (как-то двусмысленно прозвучало). Я открыл светофор.

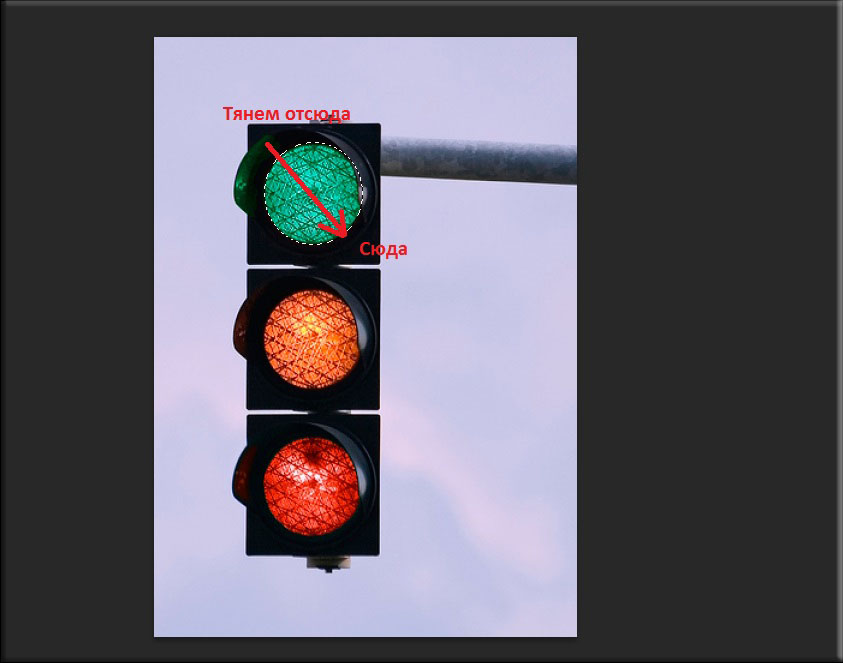
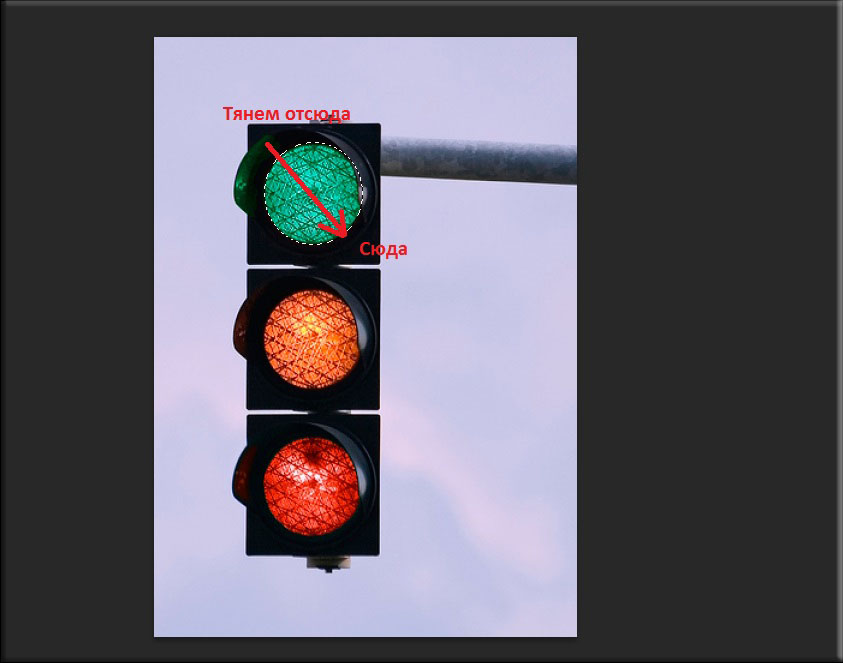
- Допустим нам надо выделить ту часть светофора, которая отвечает за красный свет. Тогда мы ставим курсор чуть выше и левее этой части и зажимаем левую кнопку мыши. Теперь по аналогии с прямоугольным выделением тянем всё это действие в правый низ, пока не захватим кругляшок полностью. Я думаю, что вы соориентируетесь. Но если вдруг у вас не получилось захватить ровно, то вы всегда можете пододвинуть и подогнать выделение обычными стрелочками.

- Но вообще, работая с овальной областью, я бы рекомендовал выделять из центра. Об этом я писал выше, помните? Ну так вот, вам надо поставить курсор в центр круглого объекта и зажать...какую клавишу? Правильно! Клавишу ALT. А дальше уже тянете выделение из центра и подгоняете под края. Вот так вот всё просто.
Кстати есть еще одна интересная штука. Вы можете сделать сразу несколько выделений на одном объекте и пользоваться только частью выделенной области. Что-то походу я сам не понял, что сказал. Давайте объясню на простом примере.
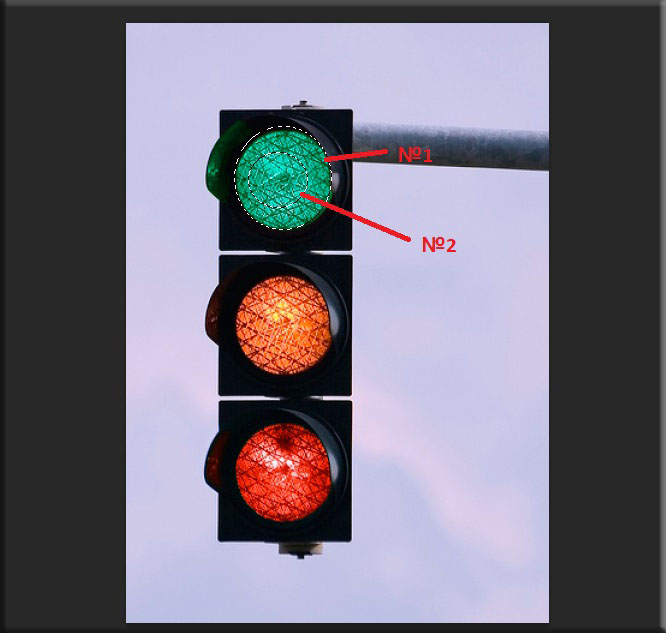
Выделяем, например, наш светофорчик любым вышеуказанным способом и теперь ставим курсор внутрь выделенной области. А вот сейчас зажмите клавишу ALT и начинайте снова тянуть ее куда-нибудь. Что же произошло? После зажатия кнопки ALT мы начинаем наше выделение не относительно центра, а с краю как обычно, только вот зато наше первое выделение никуда не девается. Смотрите, у меня на картинке получилось два таких круговых выделения.
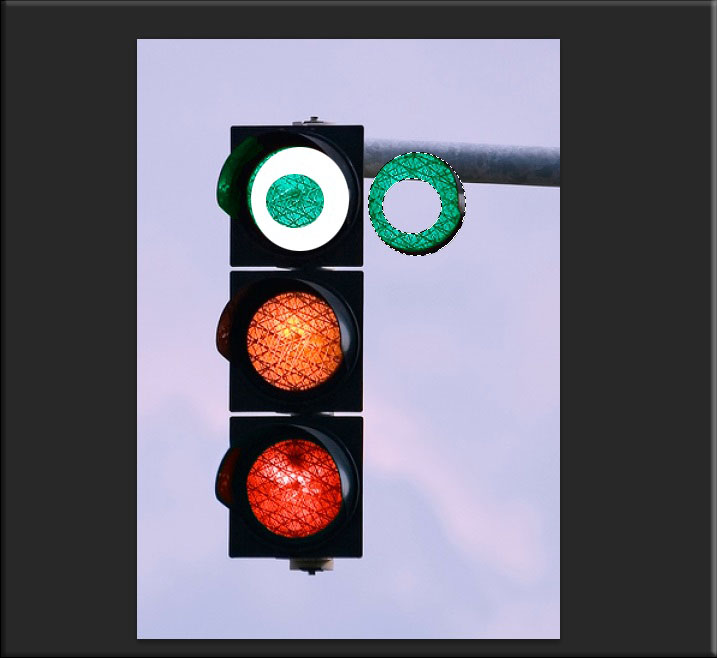
А теперь выберете инструмент «Перемещение» и поставьте курсор между выделениями №1 и №2. Теперь как обычно зажмите левую кнопку мышки и перетащите это дело куда-нибудь, хотя бы на пару сантиметров. Как видите, у вас переместилась как раз та часть, которая находится между этими выделениями. Видите какой у меня пончик получился?
Поэтому в любых случаях с выделением можно ставить несколько различных выделений, тем самым делать их разнообразнее и подстраивать под разные нужды.
Вообще эти два инструмента по своему функционалу и применению абсолютно одинаковые, не считая того, что один прямоугольный, а второй овальный. А вообще более подробно про все инструменты и их применение, а также о других возможностях фотошопа рассказано и показано в [urlspan]этом замечательном курсе[/urlspan], который состоит из понятных любому видеоуроков.
Все видеоуроки рассчитаны для начинающих, но и более продвинутые найдут много всего интересного. Я сам смотрел этот курс и открыл для себя несколько очень клёвых фишек, которыми пользуюсь теперь регулярно. В общем рекомендую.
Ну а на сегодня наш урок подошел к концу. Вы не устали? Надеюсь, что нет. Вообще тема несложная и очень интересная. В следующих статьях я расскажу о других инструментах выделения, без которых в фотошопе просто никуда. Если статья понравилась, то не забудьте подписаться на обновления блога и вы будете всегда в курсе всего нового и самого интересного. Удачи вам и увидимся в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.



















Спасибо. Доступно и понятно.